”vue4 库模式打包“ 的搜索结果
vue使用 --target lib模式打包组件,组件安装注册后静态资源无法访问,求大佬解决,有红包
Vue2 创建组件库——(三)打包组件库
1.在根路径下创建vue.config.js文件 2.vue.config.js文件里需要进行配置 module.exports = { publicPath:'./' , productionSourceMap: false, devServer: { open: false, // 自动启动浏览器 host: '0.0.0.0', ...
市面上目前已有各种各样的UI组件库,比如 Element 和 iView ,他们的强大毋庸置疑。但是我们面临的情况是需求越来越复杂,当它们不能再满足我们... Vue-cli3: 新版脚手架的库模式,可以让我们很轻松的创建打包一个库
vue-cli4-ssrVue-cli4 同构SSR项目 支持SSR开发模式热加载,支持引入第三方组件库及第三方css(本项目以为例),支持PWAProject setupnpm installSSR开发模式支持热加载,避免服务端调试重复Buildnpm run dev:ssrSPA...
现在很多小伙伴都已经使用 Vite + Vue3 开发项目了,如果你是 “前端架构师” 或者是 “团队核心” 的话,不得不可考虑的一个问题就是性能优化。本篇文章主要讲述的是生产环境下 Vite + Vue3 打包优化。
在做项目的时候总是会导入第三方库,我们都是下载到本地然后运用,所以引用网络的资源进行第三方库导入是一个很不错的优化策略。本来的:在mian.js中(这里的...首先在你的vue.config.js的打包模式里面加入这段内容。
vue打包成组件lib
标签: vue
目录1、设置打包入口2、设置package.json 1、设置打包入口 // 在项目中新建 lib.js 作为组件打包入口,假设放在根目录 import '........../index.scss';...// ops是 Vue.use时,设置的options const install = func
前面几篇文章分享了一个组件库的搭建、组件的编写、样式的处理和编写组件库文档。今天这篇文章主要来分享一下组件库的打包和发布话不多说,开搞!!!
添加一个导航守卫,在当前位置的组件将要离开时触发。类似于beforeRouteLeave ,但它可以在任何组件中使用。当组件被卸载时,导航守卫将被移除。当组件被卸载时,导航守卫将被移除。不同:beforeEach是在路由规则...
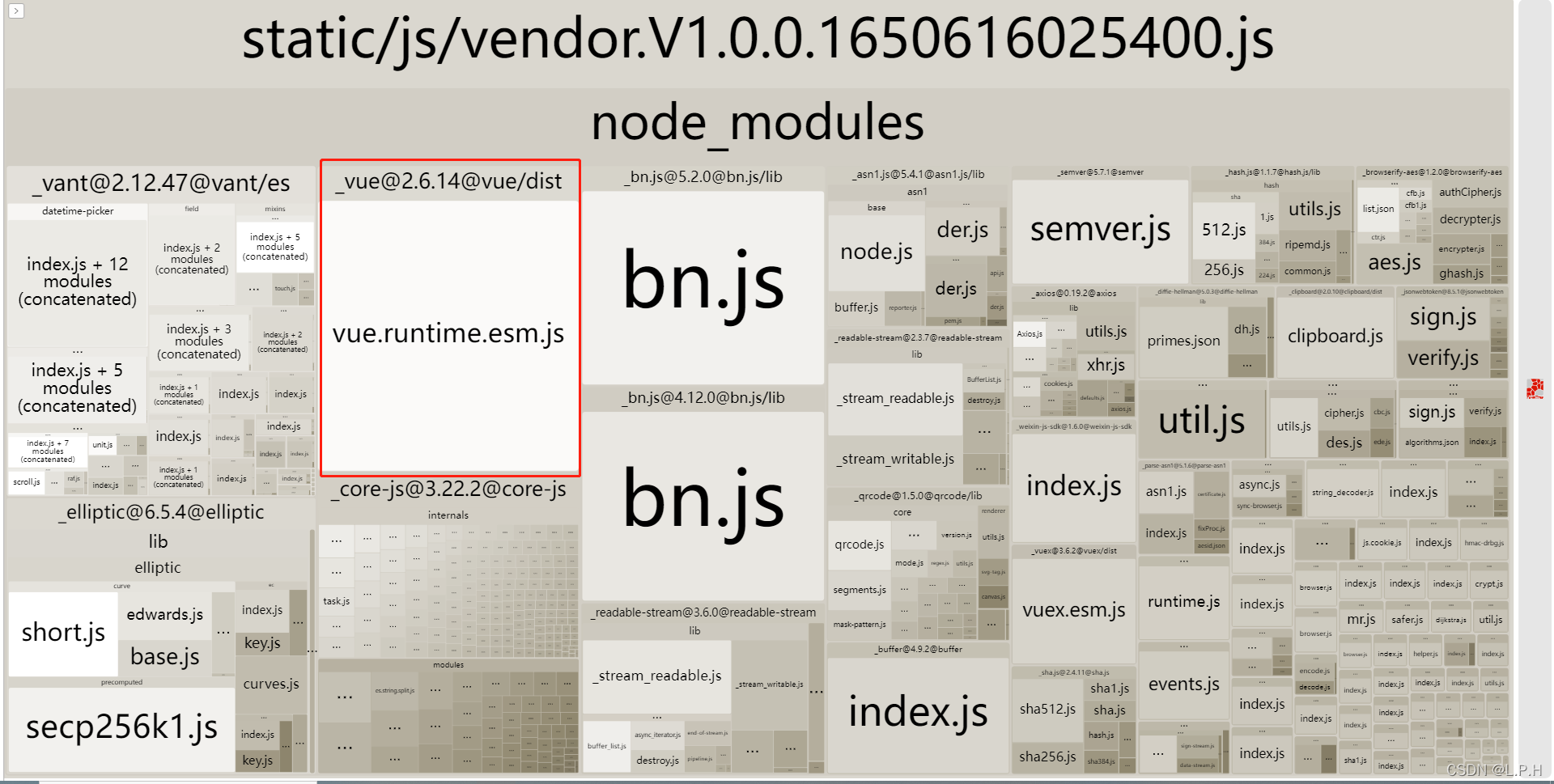
一般用来将常用的库,例如 vue,vuex 抽离出来,后续构建过程跳过这些库。既能加快打包速度,又能充分利用缓存。 首先安装如下三个包,缺一不可。 yarn add webpack-cli add-asset-...
修改Vue资源打包,在资源文件后加上打包时间戳,以保证每次发版后,所有资源均为最新,避免缓存引用问题。
想记录的东西太多了,一次讲完也没有突出的重点,我今天最想记录的是关于H5资源打包优化的问题。以前常常看到一些大V长篇大论的在讲各种优化问题,自己没有真正动手去实践过的话也不明所以,也不明白优化的重要性。
Vue+Electron打包桌面应用(从零到一完整教程)
创建 vue 封装组件项目并打包发布到npm官网仓库 https://gitee.com/hsg77/pg-vue-map-cs npm install -g @vue/cli-init //下面命令报错后先执行此行 vue init webpack-simple pg-vue-map-cs-master vue init ...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地